Mình dò dẫm trên mạng, tìm được những giao diện cực đẹp, nhưng ở định dạng PSD (của photoshop). Người ta gọi là UI Kit. PSD dành cho dân thiết kế làm mockup nhưng với mình làm coding không biết phải "hiện thực hóa" cái giao diện đẹp đẽ trên PSD đấy trên android thì làm thế nào, mà cụ thể là bằng xml? Câu hỏi này có lẽ nhiều người mới làm (như mình) sẽ phải hỏi, không biết làm thế nào và bắt đầu từ đâu.
Dưới đây là vài ghi chép lại mình đã làm 1 file PSD layout cho phần mềm thế nào. Và chuyển nó sang XML layout android ra sao. Nó không hẳn là hướng dẫn mà chỉ là ghi chép vắn tắt.
Giao diện làm là activity Login/Connect của phần mềm đang viết.
Đầu tiên: PSD (giả sử là nhặt được ở đâu về hoặc tự làm)

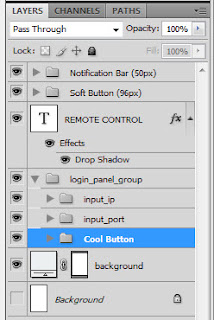
Bên trái là giao diện làm ở PSD với các edittext, nút bấm. Bên phải là các layer được sử dụng.
PSD này mình tự làm bằng cách lấy các phần tử cơ bản của 1 cái UI Kit free ở http://designmodo.com/flat-free/, rồi lắp ghép nó lại thành như trên.
Tiếp theo làm thế nào để bê cái này vào XML layout của android.
Có lẽ có nhiều cách để làm: dùng XML Shape vẽ lại, dùng file PNG trích xuất ra từ PSD, ... (... nghĩa là không biết còn cách nào khác hay không)
Ở đây mình dùng XML.
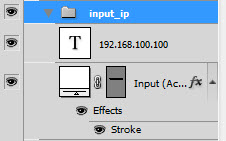
1. Edittext:

Bên trái là hình hiển thị, bên phải là layer của nó. Chú ý nó có:
+ Round rectangle nền màu trắng #ffffff (vẽ bằng PS) (cái input (Ac...))
+ Stroke màu #2c81ba (xanh) (nằm ở phần effects>stroke dưới kìa)
Từ đó vào android: tạo 1 file textview_background.xml ở thư mục drawable:
XML code:
Ở đây làm bắt chước lại PS:
+ <solid android:color="#ffffff"/> : vẽ màu trắng
+ <corners android:radius="10dp"/>: góc tròn ở góc hình chữ nhật, 10dp là do mình sửa đổi nhìn cho đẹp chứ nó không hoàn toàn đúng như trong PS.
+ <stroke android:width="2dp" android:color="#2c81ba"/>: đường bao với bề dày và màu như PS.
Tóm lại là ở PS có thể vẽ ra các hình khối, đặt màu sắc, đặt opacity (độ đục) cho nó thì vào XML android có thể bắt chước được để làm cho nó giống. Cái lợi trong việc vẽ vời trên PS trước ở chỗ là nó sẽ trực quan hơn, chọn màu dễ dàng hơn (có lẽ thế - mình không phải dân thiết kế, chỉ là dân coding)
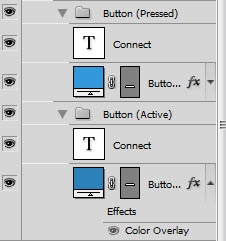
2.Tiếp tục tới cái nút ấn

Nút phía trên là ở trạng thái bình thường, nút dưới là khi được ấn. Hai trạng thái này được làm khác nhau ở màu nền thôi.
Để làm nó ở android: tạo 1 file btn_background.xml ở thư mục Drawable
XML Code:
Ở đây dùng <selector> để báo cho hệ thống là đây là 1 drawable phụ thuộc vào trạng thái (pressed, focused, enabled, ...).
Ở đây định nghĩa 2 <item> bên trong:
+ Một cái là <item android:state_pressed="true">, nghĩa là khi ấn vào; bên dưới nó là <shape>, để vẽ vời hình dáng giống như cách đã làm với cái edittext ở trên. Cái nút này khác là có <solid>,<corners>,<padding> nhưng không có <stroke> để vẽ đường bao.
+ Một cái khác chỉ là <item>, nghĩa là ở trạng thái khác thì nó sẽ dùng hình vẽ (<shape>) này.
3. Vẽ cái layout: đặt login_activity.xml trong thư mục layout. Ném vào các edittext, button có android:background="@drawable/....." của các file background đã làm ở trên.
Xong.
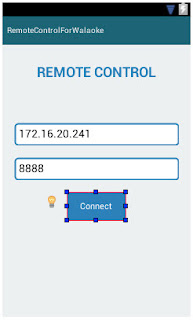
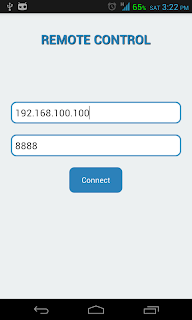
Kết quả so sánh: Từ trái sang phải: Photoshop, UI Designer của Intellij IDEA, thực tế trên điện thoại.


Có thể không khớp nhau vì mình chưa thực sự chú ý tới tỉ lệ, khoảng cách giữa các thành phần mà mới chỉ để ý màu và hình dáng của từng cái.
Hi vọng ghi chép ngắn gọn này có thể giúp cho ai đó về việc bê giao diện từ photoshop (ai đó thiết kế sẵn rồi) sang XML layout của android.
Cơ bản ở đây là :
+ Tìm được cách làm ra các hình vẽ ở PS và XML layout (như ở trên, vẽ hình chữ nhật, đường bao, nền, góc bo tròn như thế nào)
+ Bắt chước lại PS bằng các đoạn mã XML.
+ Cái nào không bắt chước được thì cắt nó từ PSD thành file PNG và cũng có thể đưa vào XML Layout kia được.
Download file PSD và các file XML ở đây: http://www.mediafire.com/?u26jlhgx9kz5t




Step by step rất dễ hiểu. Code thì còn tự viết được chứ phần giao diện làm cho chuyên nghiệp mới khó :D
ReplyDeletehay đó bạn
ReplyDeleteTải avatar 260 cho điện thoại
ReplyDeleteTải game talking tom
Nếu muốn đơn giản thì làm hết giao diện bên PTS thành các file *.png, rồi đặt nó làm Backgrourd cho View, chỉ dùng selector để bắt trạng thái thay đổi.
ReplyDelete